Este certamen me hizo tener muchas crisis existenciales, por el hecho de que me hizo recordar que esta fue la razón por la que empecé a estudiar Diseño Gráfico... Motion Graphics y animación es lo que siempre me ha llamado, pero... lo que es viable es branding y blah y sinceramente, si bien puedo lograr buenos resultados en eso, no es lo que me apasiona, de hecho siempre termino asqueada con esos trabajos y proyectos.
En fin, este trabajo tomó su tiempo, lo hice muchas veces cansada, hasta en ciertos momentos estaba aburrida de trabajar en ello, PERO! la diferencia es que como me encanta, lo disfrutaba a pesar de todo, similar a lo que me pasaba con ilustración .
El trabajo consistía en crear un vídeo en Motion Type usando After Effects (junto a otros programas como Illustrator o Photoshop) y explicar como somos como diseñadores, es una especie de presentación personal.
Bueno acá está el vídeo, después colocaré una explicación del proceso que implicó hacer esto.
Cuando dieron el trabajo, lo primero que pensé fue "que miercale hago", busqué referente y blah, pero al final me dije "mely, conceptualiza....." y al no ocurrirse nada mi concepto fue "Melissa", tan simple como eso...yo misma y a partir de eso logré desglosar todo lo que me identifica.
 Cada elemento fue bien pensado, al menos el 95%, cada cosa representa un poquito de mi, tanto como diseñadora como Melissa.
Cada elemento fue bien pensado, al menos el 95%, cada cosa representa un poquito de mi, tanto como diseñadora como Melissa.Partí con la paleta de colores, me gustan las tonalidades cálidas y a la vez me encantan los círculos cromáticos, me encantan las cosas que tienen el gradiente desde el rojo hasta el azul y de por si, puedo pasar por diferente colores, tengo muchas cosas moradas pero también tengo otras más cálidas y anaranjadas.
Luego pensé en mi tipografía principal, la cual fue "Gill Sans", adoro esa fuente, tiene un familia tipográfica bien amplia.
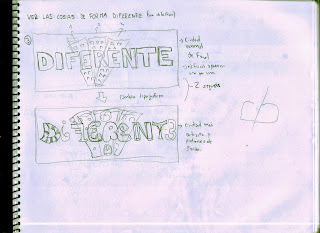
Después de eso empecé a pensar en frases y la primera que se me vino fue "ver las cosas de una manera diferente" y de hecho el primer boceteo que hice fue de esa parte.
Antes de empezar todo, tenia que saber bien que iba a decir.... para saber como serian mis escenas tenia que saber que era lo que tenia que conceptualizar, no? Así que ahí empezó el proceso de escribir lo que quería decir... el problema era que tenia que calzar en 30 segundos, así que después de escribir un texto enorme grabar a cada rato para ver como andaba en los tiempos, logré crear el párrafo con todo lo que quería decir.
Iba a comprar un micrófono para esta ocasión, pero por cosas de ahorro, traté de sobrevivir con lo que tenía y además el usuario @TheStx, me dio un par de consejos, para el tratamiento de las voces.
Al final dentro de todo lo que tenía, usé el micrófono de mi celular, el cual filtré usando GoldWave y puliendo en Audition. Después busqué OST y la elegida fue Generativity de Braid.
 |
| En la parte superior habían muchas pintas amarillas, las cuales eran chicharreos que terminé sacando. |
Teniendo ya todo lo que es audio armado, tenia los tiempos en mi poder, así que para hacer que empezaran a brotar ideas solo escuché una y otra vez mi grabación, cerré mis ojos y empecé a imaginar...y a lo que llegaban cosas boceteaba, escribía los tiempos y escribía al lado que tipos de animaciones tenían que llevar dichos elementos.
Mi letra es tan hermosa... siempre tuve mala caligrafía.
Después de tenerlos, empecé el proceso de pasar a Illustrator, también se podían hacer cosas en Photoshop, pero prefiero Illustrator, los vectores me gustan más que los pixeles cuando de trabajos en HD se trata y se usa mucho la herramienta "escalar".
Ciertas cosas cambiaron un poco respecto al vídeo, por temas de que era mejor hacerlas directo de After Effects, como en el caso de "diseñar" donde las gotas de pintura las saqué y las hice directo del programa, usando máscara y esas cosas.
Los colores se ven planos en los boards porque en after agregué una textura en modo multiplicar, la cual previamente edité en Photoshop, agregando un gradiente radial.
Teniendo todo vectorizado en Illustrator, se importaron las cosas a After Effects, OJO, lo importante acá era que cada escena estuviese en un archivo diferente, ya que en After no es bueno editar toooooodos los elementos en la misma linea de tiempo, lo idea es crear pequeños espacio de trabajos, para luego unirlos en una linea de tiempo principal.
 |
| Todas las escenas separadas |
Lo otro, dentro del archivo Illustrator era importante que cada elemento que se iba a mover, tenia que estar en una capa separada y también era importante tener todo dentro de la mesa de trabajo, si algo quedaba en la parte gris de Illustrator, se iba a cortar en after.
Como se notará, tengo capas para cada uno de los elementos, tengo todo mezclado y el espiral del fondo, es mucho más grande en el vídeo pero acá lo achiqué porque tenia que quedar dentro de la mesa de trabajo.
En la imagen que puse de portada para esta entrada, también se ve que mis cuatro redes sociales presentes están como perdidas en el aire.
En After Effects...solo fue armar, generar efectos, jugar con las aceleraciones, transiciones, jugar con máscaras y calzar bien los tiempos.
 |
| Mesa de trabajo de una de las escenas |
 |
| Acá está la mesa de trabajo principal, donde uní todas las escenas, agregué el audio y la textura. |
En fin, eso fue una breve explicación de todo lo que hice en estas dos semanas de trabajo (además no fue el único certamen que hice :c)... se nota que me gusta esto, porque hace tiempo no hacia una entrada tan amplia.

















*O*!! quedo bueno hun, me gusto :3!
ResponderEliminarle pusiste cariño:33